レンタルサーバーのWAFの設定を無効にしてみましょう。
追加CSSが更新できない場合の現象

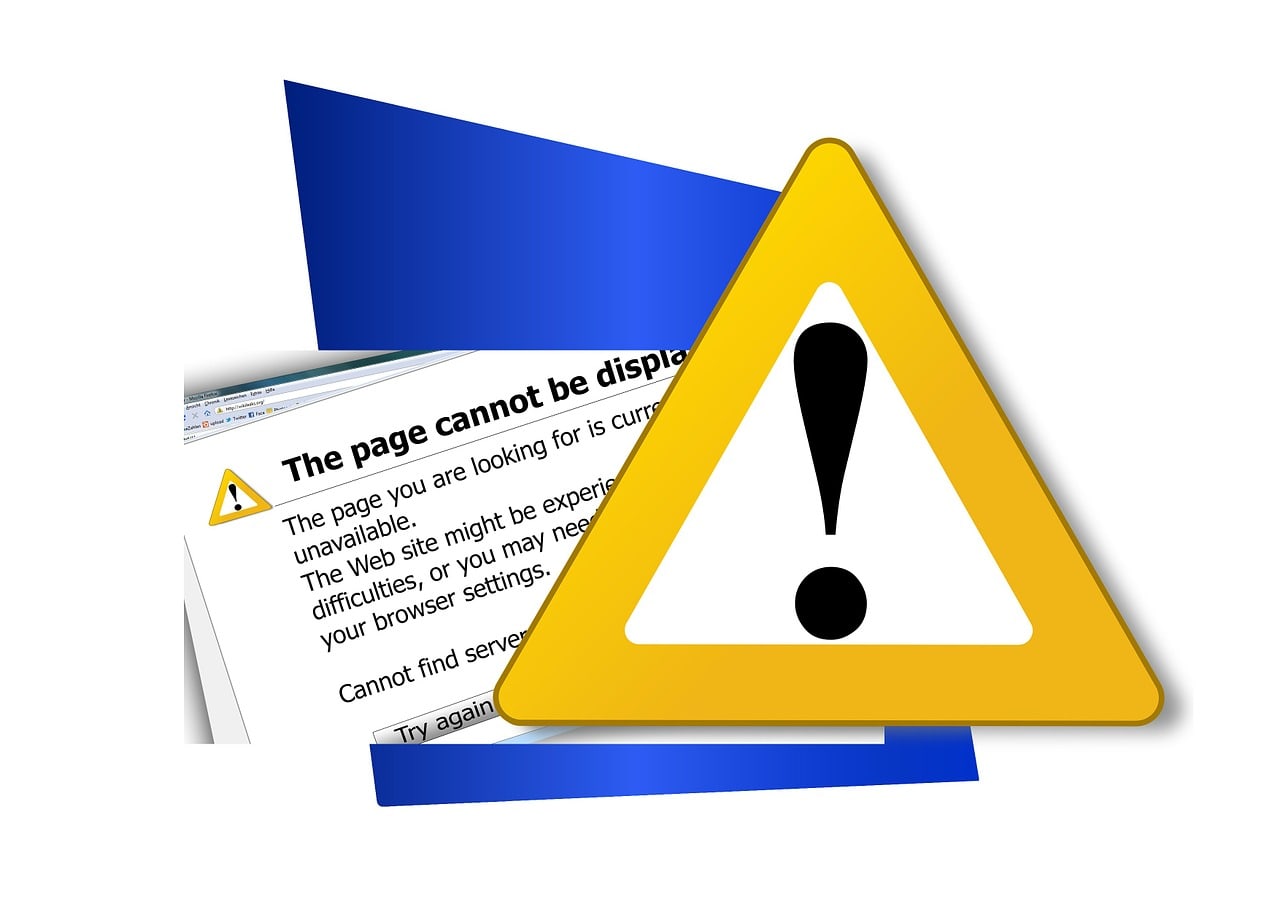
wordpressのカスタマイズで、追加CSSを更新しようとした際
「何かうまくいかなかったようです。時間をおいてもう一度お試しください」
と表示される。
ダッシュボードの外観→テーマエディターを開いてCSSを編集した場合は普通に更新できる。
でもなぜか、外観→カスタマイズ→追加CSSからCSSを編集した場合は更新できない。
追加CSSが更新できない場合の解決方法
レンタルサーバーのWAFの設定を無効にすることで解決できました。
ではWAFの設定を無効にする手順を見ていきましょう。
画面はロリポップです。
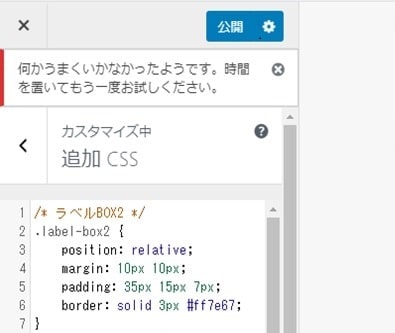
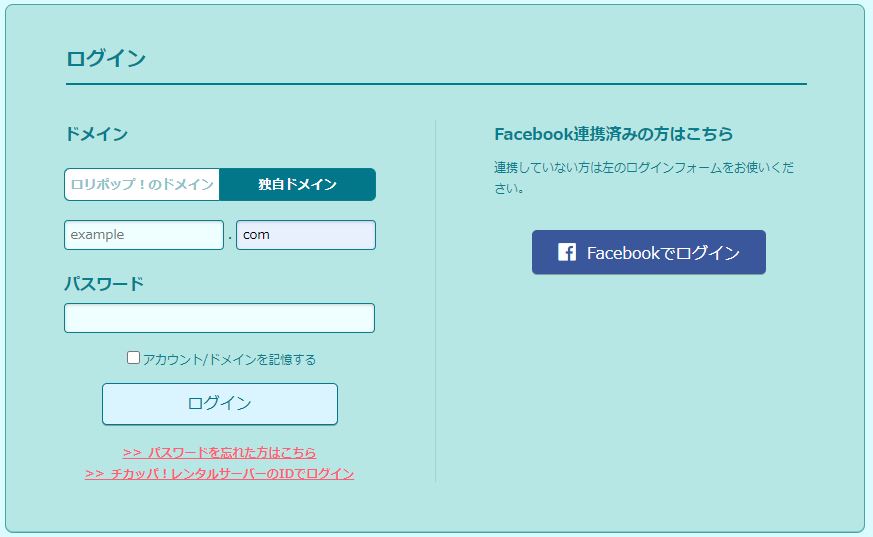
ロリポップのトップページからログイン→ユーザー専用ページを開きます。

自分のドメイン情報とパスワードを入力してログインします。

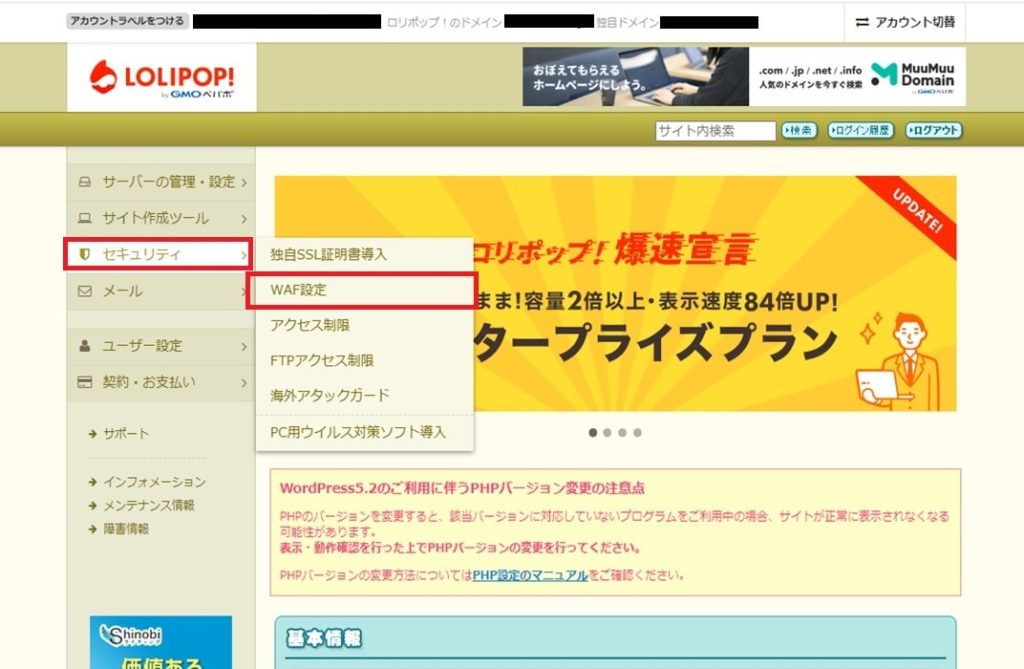
セキュリティ→WAFの設定を選択します。

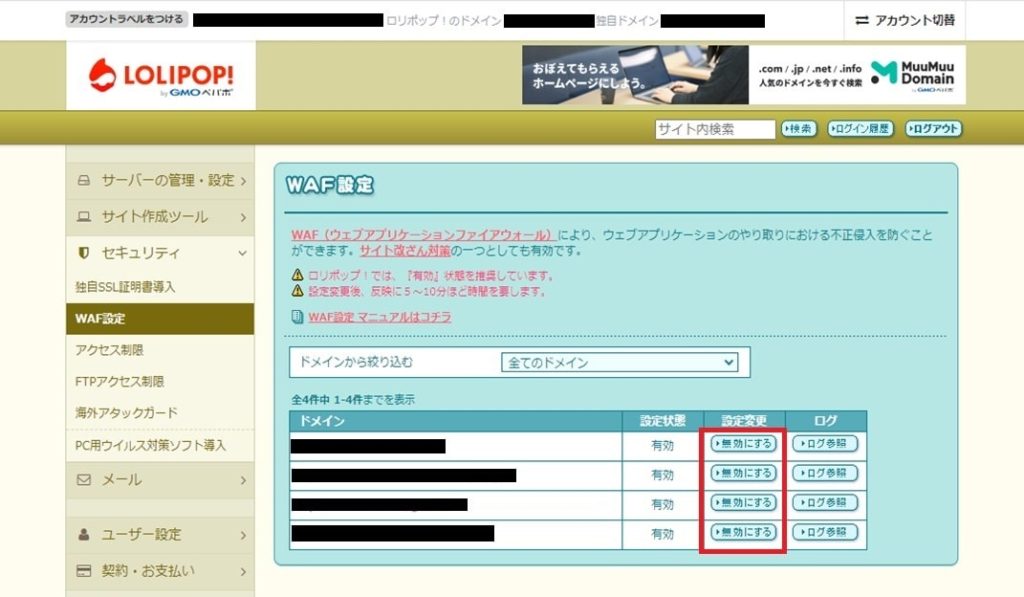
WAFの設定画面が起動するので「無効にする」ボタンを押してください。
設定が反映されるまで5~10分待ちます。

再度、追加CSS画面でCSSを編集して公開ボタンを押してみてください。
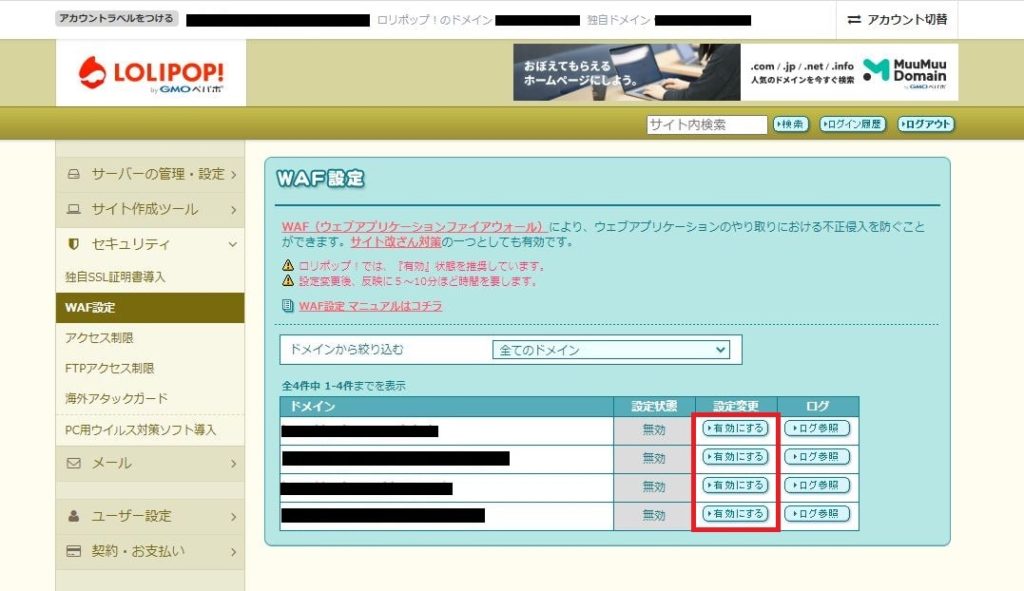
CSS編集後はWAFを有効にするのを忘れずに行ってください。

これで、更新できない場合は原因がWAFではなく、プラグインか何かが悪さをしている可能性があります。
1つ1つ停止して、何が原因か特定する必要が出てきます。
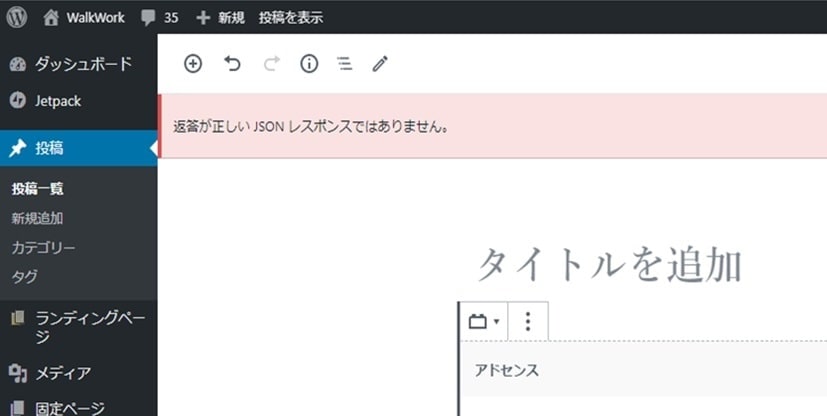
返答が正しいJSONレスポンスではありません。
ちなみに、再利用ブロックにアドセンスコード等を編集して更新しようとして、「返答が正しいJSONレスポンスではありません」と表示されて更新できない場合もWAFが原因の可能性があります。

以上、試してみてください。